the journey of haydn.ai
Creating a Unique Experience in AI Writing Assistance
a writing companion for social media
Welcome to the journey of Haydn.ai, an AI writing companion designed to simplify and enhance the content creation process for social media influencers and creators. Our mission was to create a marketing landing page that will reach users to showcase the Haydn tool, and create an app that not only aids in content production but also stands as a memorable and engaging partner for those looking to make an impact on social media.
Haydn.ai is more than just a tool, it's a partner for content creators looking to elevate their social media presence.
My Role
UX Researcher
UX/UI Designer
Timeline
3 weeks
Tools
Figma
FigJam
Methods
Card Sort
Open user testing
getting to know our audience
-
In developing Haydn.AI, our first step was to define our target audience: in order to understand our users are, and who we would be building and designing for. Since Haydn.ai is a content generator assistant, we began looking at social media content creators. In our research, we found these types of creators span through the range of Gen X, Millennials, and Gen Z. Recognizing that our users are not only familiar with tech, but also value memorable and engaging digital experiences, we aimed to craft a product that resonates deeply with their professional and aesthetic needs.
-
Our audience analysis revealed that today's content creators, aged between 20 to 50, are highly adept at navigating the digital landscape, yet they yearn for interfaces that stand out through uniqueness and creativity. This insight was pivotal in guiding our design strategy. We learned that our users appreciate a design that marries functionality with an engaging aesthetic, a principle that became the cornerstone of our approach.
what we learned from competitors
Blaze.ai
When we began our search for competitors, we stumbled upon Blaze.ai, an AI writing tool that immediately caught our attention. Blaze.ai stood out with its captivating UI, which features a comic book-style aesthetic. This design choice not only added a significant wow-factor but also deeply resonated with our user demographic, drawing them into the experience. The interface's uniqueness, combined with fundamental features like an intuitive navigation menu, and mobile/web responsiveness, it was clear that users appreciate the value of marrying functionality with creative flair.
SWOT Analysis
Implementing methods such as SWOT analysis, where we were able to outline the strengths, weaknesses, opportunities and threats, we were able to pinpoint Haydn’s competitive edge in the market, address potential challenges and uncover new market opportunities, ensuring our design strategy was both innovative and user-focused.
Shaping Haydn.ai with Insight in Mind
From what we gathered, Haydn.ai needed to hit two marks:
it had to nail the basics that everyone expects and also bring something new to the table. Blaze.AI showed us the power of standing out with a strong, engaging design. We took this lesson to heart, aiming to make Haydn.ai not just useful but also a joy to use, something that would make users want to keep coming back. This balance of meeting expected needs while also surprising and delighting users is where we saw our chance to shine.
Research-Driven Decisions
Incorporating user feedback early and often, we adapted our design to ensure that Haydn.ai would meet the practical needs of content creation while also delivering a delightful user experience. Through iterative design and testing, we focused on creating an interface that was not only intuitive but also infused with elements that evoke a sense of nostalgia and familiarity, aligning perfectly with our users' desires for products that are both useful and enjoyable.
Merging Nostalgia with Modernity
Choosing the ‘Y2K’ aesthetic for Haydn.ai was a deliberate move to tap into the current wave of nostalgia while crafting a unique, engaging user experience. The Y2K aesthetic, reminiscent of the late '90s to early 2000s, draws from a period rich in distinctive fashion and design trends—think Britney Spears' iconic style, inflatable furniture, cargo pants with platform shoes, and the ubiquitous presence of Tamagotchis. This era, known for its bold colors, futuristic motifs, and a playful mix of technology and pop culture, serves as the perfect inspiration for Haydn.ai.
Our exploration into the Y2K aesthetic revealed its widespread appeal across fashion, interior design, and digital platforms, signaling a broader cultural affinity that our target audience shares. This revival of late '90s and early 2000s motifs, characterized by its distinct styles and attitudes, has re-emerged as a significant influence in contemporary culture.
Optimizing Navigation with User-Centered Design
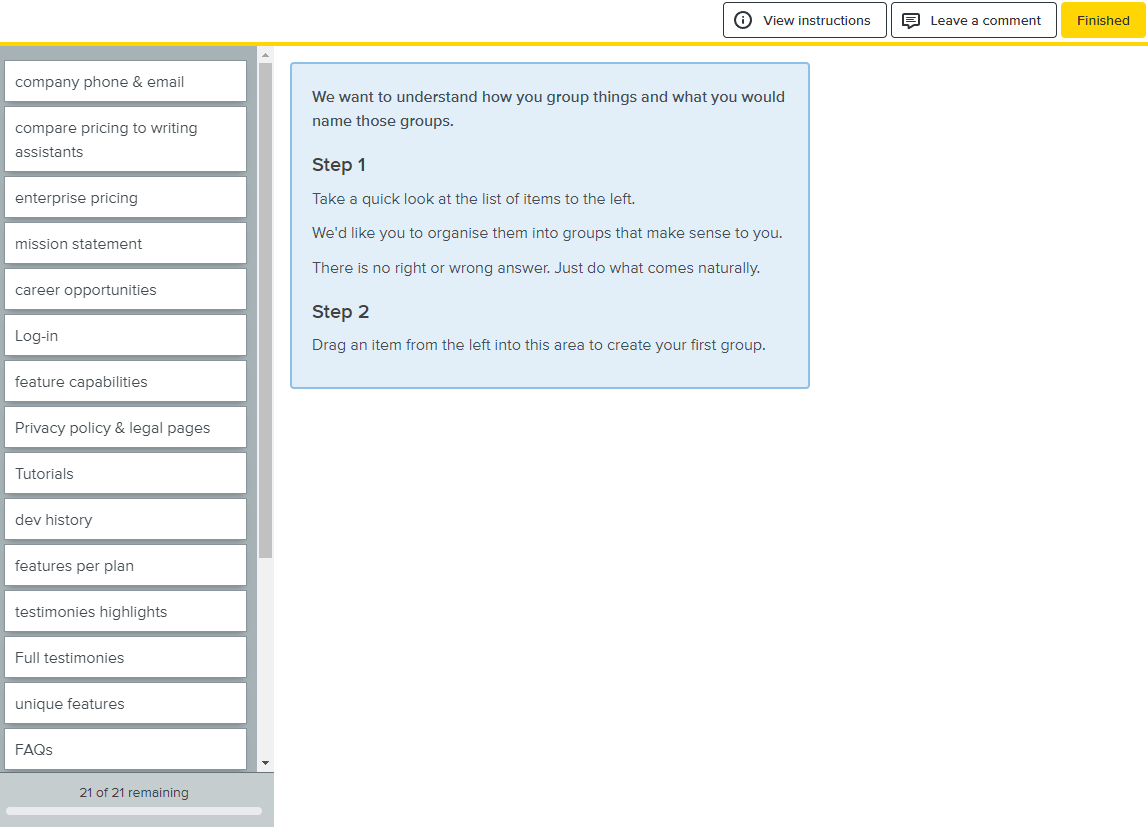
In shaping Haydn.ai’s interface, we turned to open and closed card sorting to fine-tune our information architecture.
By closely aligning our design with user expectations through these card sorting activities, we ensured that the marketing landing page was not only easy to use but also engaging, effectively guiding users through their journey on Haydn.ai.
-
Open card sorting allowed participants to freely organize content into categories they devised, shedding light on natural grouping tendencies and user expectations. This method was invaluable for gaining insight into how users intuitively categorize information, laying the foundation for a user-friendly navigation system
-
Closed card sorting then had users place content into predefined categories, helping us refine and validate our site structure to ensure it matched users' mental models, confirming that our categories were logical and accessible
-
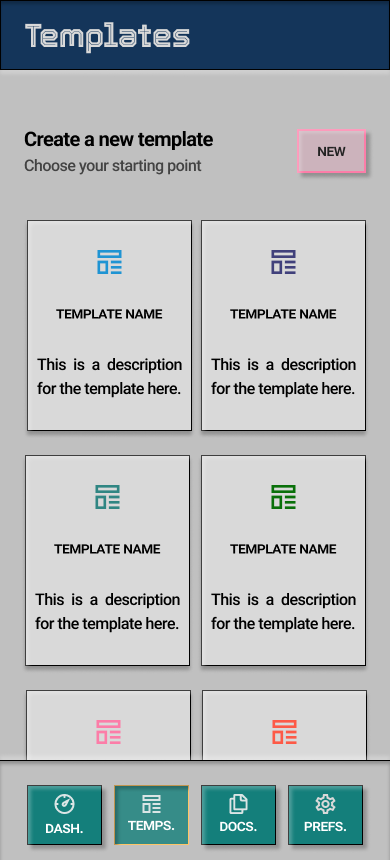
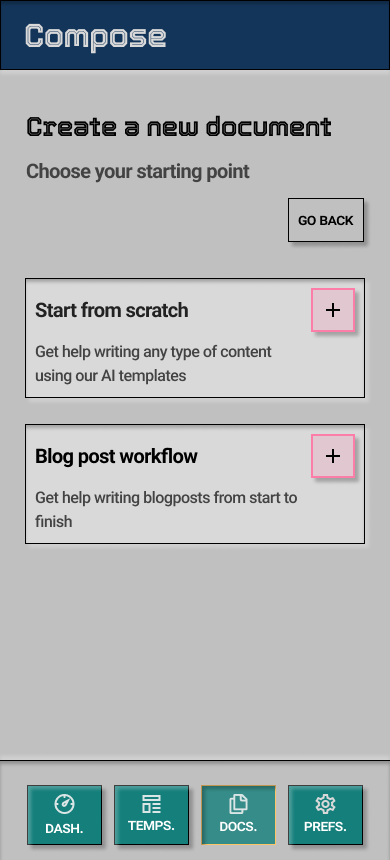
The insights from these exercises were instrumental in streamlining Haydn.AI’s navigation. Initially set at six options, user feedback led us to simplify to four for desktop and tablet views and just two for mobile, making the platform more navigable and reducing cognitive load.
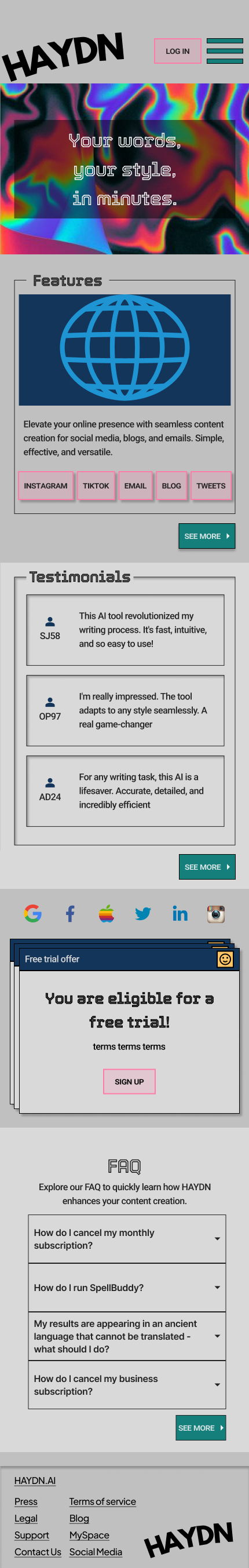
A Retro-Futuristic Interface
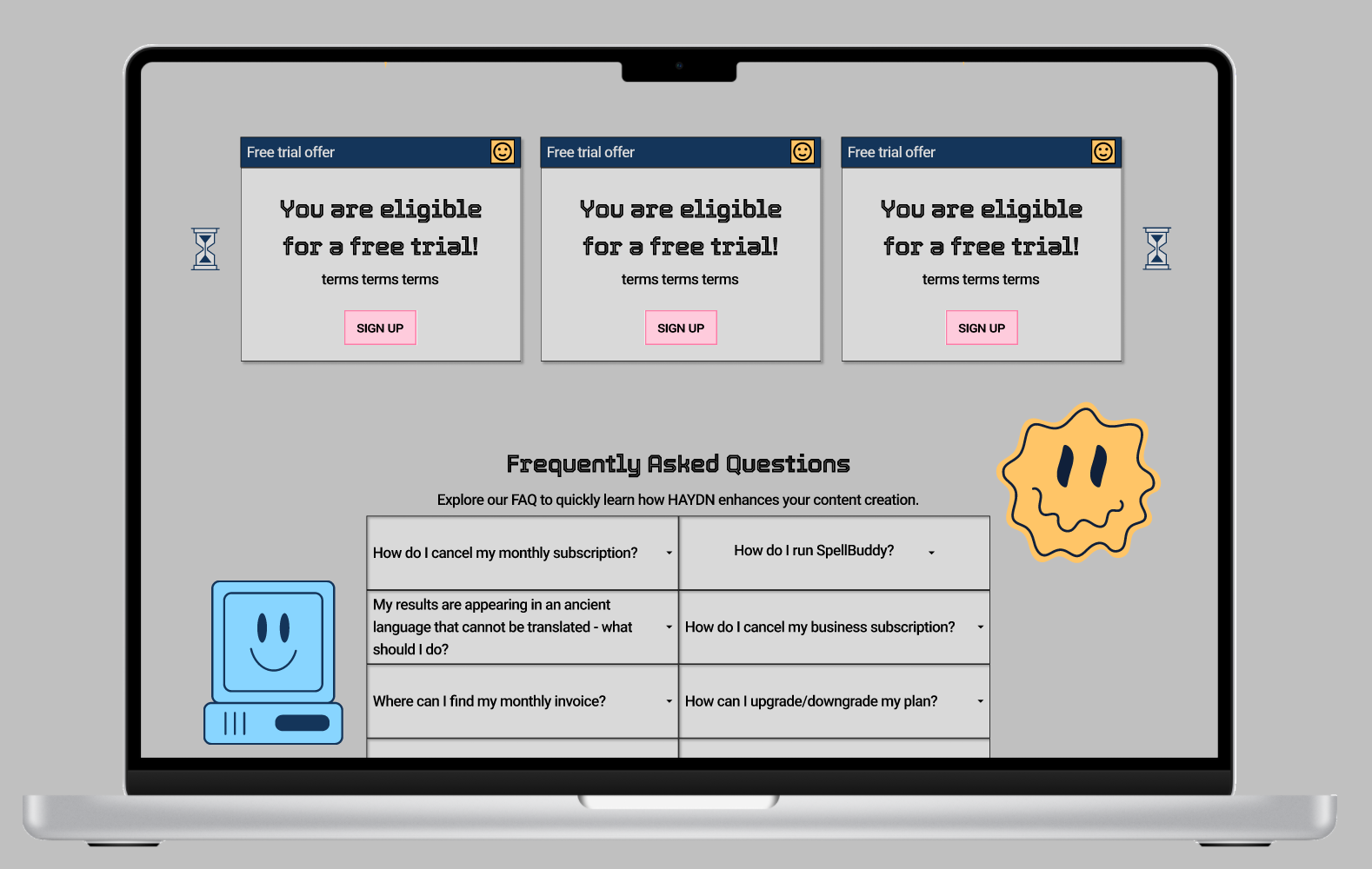
For Haydn.ai, we carefully selected a design palette that marries nostalgia with clarity. The background's gray tone is a direct nod to the classic Windows tasks and files components, aiming to evoke the familiar, utilitarian feel of early computing. We used an engaging green tone for primary CTAs and playful pink for secondary CTA’s to inject life and hierarchy into the design. Imagery is highlighted in blue and yellow, along with other colors for document categorization, ensuring an interface that's both visually engaging and logically organized.
Completing our design narrative, the imagery employs a cartoonish style aligned with the Y2K aesthetic, offering a playful yet coherent visual experience. This carefully curated design approach ensures Haydn.ai stands out not just for its innovative functionality but as a memorable nod to the past, tailored for the modern content creator.
These consolidated design choices underscore our mission with Haydn.ai: to create a tool that feels familiar yet refreshingly efficient, making every interaction not just a task but a journey back in time, enhanced by the advancements of today's technology.
Realizing the Vision
Here is a sneak peek into the Haydn.ai app, showcasing its unique design elements and user-friendly interface. As we prepare for more comprehensive user testing, we're excited about the potential of Haydn.ai to transform content creation for social media.
Reflecting on Our Journey
Throughout this project of creating the Haydn.ai experience, we learned so many valuable lessons along the way. We learned how critical the role of user feedback is when shaping a product that not only meets user needs but exceeds their expectations. We discovered the power of implementing fun and nostalgia in our designs, turning a product from a simple utility to a unique and engaging experience. This journey reaffirmed the importance of flexibility and iterative design when developing an experience that is innovative, exciting, joyful and accessible.
What’s next for Haydn.ai?
Looking ahead, Haydn.ai is ready for further refinement and expansion. Our focus remains on enhancing the platform through continuous user testing and feedback, aiming to perfect its functionality and user interface. With the lessons we learned, we will further explore the potential of AI in content creation, ensuring Haydn.ai remains at the forefront of innovation and usability.
The journey has just begun, and we are so excited for what’s ahead. :)